Bạn đang có một Blog nhỏ bán các sản phẩm hoặc dự tính sẽ tạo một Blog tương tư như vậy trong thời gian sắp tới có thể tham khảo bài đăng dưới đây của mình về cách thêm dữ liệu có cấu trúc Product trong mỗi bài viết
Trước hết bạn nên tìm hiểu sơ qua về dữ liệu có cấu trúc Product qua bài giới thiệu va hướng dẫn từ
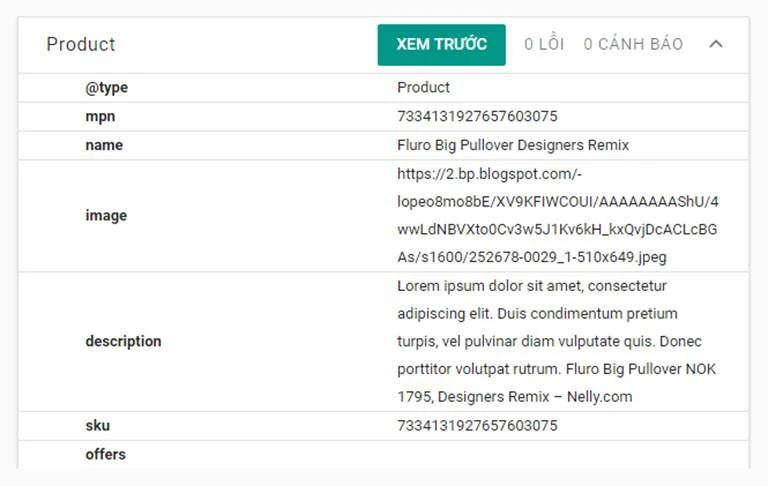
Google theo địa chỉ https://developers.google.com/search/docs/data-types/product, ở đây mình chỉ giới thiệu qua khi bạn thêm dữ liệu có cấu trúc Product vào bài viết thì lọi dữ liệu này sẽ xuất hiện bên dưới bài viết trong kết quả tìm kiếm của Google, bạn sẽ trông nó như hình bên dưới

Lưu ý: Để dữ liệu có cấu trúc loại này xuất hiện trong kết quả tìm kiếm, cần xác thực tính chính xác của nó đại khái không phải ảo mỗi bài phải có dữ liệu với kết quả khác nhau chứ không giống nhau do đó cần sử dụng đến thẻ dữ liệu data bài viết của blogspot, cụ thể là những thẻ sau:
- data:post.id: id bài viết
- data:post.title: Tiều đề bài viết
- data:post.featuredImage: Url ảnh bài viết (1 ảnh)
- data:view.description: Mô tả tìm kiếm
- data:post.url.canonical: Url bài viết
- data:label.name: Nhãn bài viết (một nhãn và bằng số)
- data:post.numberOfComments: Số nhận xét
- data:post.author.name: Tên tác giả
Một điều quan trọng phải sử dụng nhận xét mặc định của Blog, các bạn chèn code xml trong widget Blog, bạn chèn vào thẻ nào mà kiểm tra nó có xuất hiện trong bài viết là được, ví dụ bên trong thẻ sau:
<b:includable id='post' var='post'>
....
<!-- Schema product code -->
<b:if cond='data:view.isPost'>
<div style='display:none'>
<div itemscope='' itemtype='http://schema.org/Product'>
<meta expr:content='data:post.id' itemprop='mpn'/>
<meta expr:content='data:post.title' itemprop='name'/>
<link expr:href='data:post.featuredImage' itemprop='image'/>
<meta expr:content='data:view.description' itemprop='description'/>
<div itemprop='offers' itemscope='' itemtype='http://schema.org/Offer'>
<link expr:href='data:post.url.canonical' itemprop='url'/>
<meta content='https://schema.org/InStock' itemprop='availability'/>
<meta content='VND' itemprop='priceCurrency'/>
<meta content='https://schema.org/UsedCondition' itemprop='itemCondition'/>
<b:loop index='item' values='data:post.labels' var='label'>
<b:if cond='data:item lte 0'>
<meta expr:content='data:post.labels[0].name' itemprop='price'/>
</b:if>
</b:loop>
<meta content='2020-12-31' itemprop='priceValidUntil'/>
<div itemprop='seller' itemscope='' itemtype='http://schema.org/Organization'>
<meta content='Tên tổ chức, công ty, trang web bán sản phẩm' itemprop='name'/>
</div>
</div>
<div itemprop='aggregateRating' itemscope='' itemtype='http://schema.org/AggregateRating'>
<b:if cond='data:post.numberOfComments lte 3'>
<meta expr:content='data:post.numberOfComments + 3' itemprop='reviewCount'/>
<meta content='3' itemprop='ratingValue'/>
<b:elseif cond='data:post.numberOfComments in [3,4,5]'/>
<meta expr:content='data:post.numberOfComments + 5' itemprop='reviewCount'/>
<meta content='3.5' itemprop='ratingValue'/>
<b:elseif cond='data:post.numberOfComments in [6,7,8]'/>
<meta expr:content='data:post.numberOfComments + 8' itemprop='reviewCount'/>
<meta content='4' itemprop='ratingValue'/>
<b:elseif cond='data:post.numberOfComments in [9,10,11]'/>
<meta expr:content='data:post.numberOfComments + 11' itemprop='reviewCount'/>
<meta content='4.5' itemprop='ratingValue'/>
<b:elseif cond='data:post.numberOfComments gt 11'/>
<meta expr:content='data:post.numberOfComments + 14' itemprop='reviewCount'/>
<meta content='5' itemprop='ratingValue'/>
</b:if>
</div>
<div itemprop='review' itemscope='' itemtype='http://schema.org/Review'>
<div itemprop='author' itemscope='' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.author.name' itemprop='name'/>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/Rating'>
<meta content='4' itemprop='ratingValue'/>
<meta content='5' itemprop='bestRating'/>
</div>
</div>
<meta expr:content='data:post.id' itemprop='sku'/>
<div itemprop='brand' itemscope='' itemtype='http://schema.org/Thing'>
<meta content='Nhãn hiệu sản phẩm' itemprop='name'/>
</div>
</div>
</div>
</b:if>
</b:includable>
Bạn hãy sửa lại trong những mục mình đánh dấu màu đỏ, lưu ý về ngày báo tình trạng còn hàng do đó bạn phải thường xuyện cập nhật lại nếu quá hạn, và tùy biến số nhận xét trong mục mình đánh dấu màu xanh, mình hướng dẫn về điều kiện hiển thị số nhận xét để bạn dễ tùy biến, như đoạn mã ở trên:
- Nếu số nhận xét dưới 3 => reviewCount = số nhận xét + 3, ratingCount = 3
- Nếu số nhận xét trong khoảng 3,4,5 => reviewCount = số nhận xét + 5, ratingCount = 3.5
- Nếu số nhận xét trong khoảng 6,7,8 => reviewCount = số nhận xét + 8, ratingCount = 4
- Nếu số nhận xét trong khoảng 9,10,11 => reviewCount = số nhận xét + 11, ratingCount = 4.5
- Nếu số nhận xét trên 11 => reviewCount = số nhận xét + 14, ratingCount = 5
Khi đã thêm và chỉnh sửa lại, bạn hãy kiểm tra kết quả bằng url bài viết tại một trong hai địa chỉ sau của Google:
- https://search.google.com/structured-data/testing-tool/u/0/
- https://search.google.com/test/rich-results?utm_campaign=devsite&utm_medium=microdata&utm_source=how-to
Sau khi bạn kiểm tra thấy chính xác, không báo lỗi, có thể đợi vài ngày để Google cập nhật lại kết quả tìm kiếm bài viết thêm dữ liệu Product mà bạn đã thêm vào bài viết.